|
previous tutorial |
ACG home |
Instructor home |
Class home |
List of tutorials |
next tutorial |
Before beginning the project
- If you are working in the ACG Lab
click to read these important notes before you start the tutorial.
This section of the directions contains information that pertains specifically to the way the ACG Lab operates. It may not apply if you work on the project elsewhere.
- If you need to get for yourself the programs mentioned in this tutorial:
- A scanner is a device that translates an image into digital information--a raster graphics file--that can be displayed and edited on the computer. Different types of scanners address different price, quality, and image format requirements. The devices we will use are flatbed scanners, suitable for reproducing flat artwork at medium-high quality and low cost.
- The colors in the images created by this kind of scanner are in RGB format, one of several color models. The quality of the color rendition is tied to the file size and the amount of display memory, as determined by the way that computers handle colors.
- While all scanners share basic features, each comes with unique software. The following steps are required by all programs, but the specific commands will vary:
- Set up the scanner, and launch the scanning software.
- Preview the image so you can adjust the scanner settings, and accurately select just the area that interests you.
- The size of raster images affects the size of the file. When working on images for the web, it is essential to keep file sizes to a minimum to shorten the download time.
- At the same time, make sure to include any portion of the original that you may consider using in your web page. You will be able to crop out unwanted detail later using Photoshop.
- Do a final scan and save your file in the proper intermediate format.
- In the following session, we will edit the image, then convert it to a final file format suitable for the Web.
| return to top |
- The scanners can only be used from the computers directly attached to them (they are not available through the network). Bring your Zip disk along and prepare the scanner if not already set-up.
- Turn on the Macintosh connected to the scanner.
- Press the light-grey power button on the bottom-left of the front of the scanner. You should see a green light blink on the front of the unit--when it shines continuously the scanner is ready.
- Create a folder on the desktop to save the scanned image file (you will later copy the file to your Zip disk to take it back to your computer).
- Place your image face-down on the glass plate of the scanner, near the triangular mark at the upper-right corner of the glass.
- Launch the scanner software, Epson Scan.

- A File Save Settings dialog window may appear at this point. Make sure 'Show this dialog box before next scan'is checked, then click <OK> to dismiss the window--we'll return to it when ready to scan.
- The Epson Scan main window appears. If necessary switch to Professional Mode using the pop-up menu at the very top of the window. This lets you control directly the image settings.

- If any of the controls mentioned in the rest of the handout are not visible, make sure to use the scroll bar in the right margin of the main window to reveal the ones that may be hidden.
| return to top |
- Choose either 'Reflective' (for paper originals) or 'Transparency' from the Document Type pop-up menu.

- Choose either 'Photo' or 'Document' (for line-art images such as charts and logos) from the Auto Exposure Type pop-up menu.

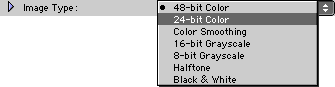
- Using the Image Type pop-up menu, choose the bit depth that suits your original.

- '24-bit Color': use for color images. This is the same as Photoshop's 'RGB Color' mode.
- '8-bit Grayscale': use for any monochrome image, such as black & white photographs, pencil drawings, etc. Photoshop 'Grayscale' mode.
- Choosing the 48-bit and 16-bit counterparts of the above settings will record the full range of colors the scanner is capable of detecting, yielding a large file, and one that not all programs can open. These formats are only needed if extensive editing and the best quality are required.
- If necessary, click the small triangle to the left of 'Image Type' to see the Scanning Quality settings. In most cases, choose 'Best' from the pop-up menu ('Draft' may be useful to speed up scanning of large images).

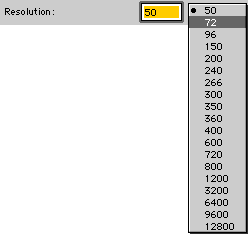
- Using the Resolution pop-up menu, choose a setting appropriate for the intended use of the image file.

- Set the resolution to 72 dpi (the nominal monitor resolution), for images that will be displayed on the computer screen (such as web pages).
- Set the resolution to twice the lpi value (lines per inch, or screen ruling) of the halftone, for images that will be printed.
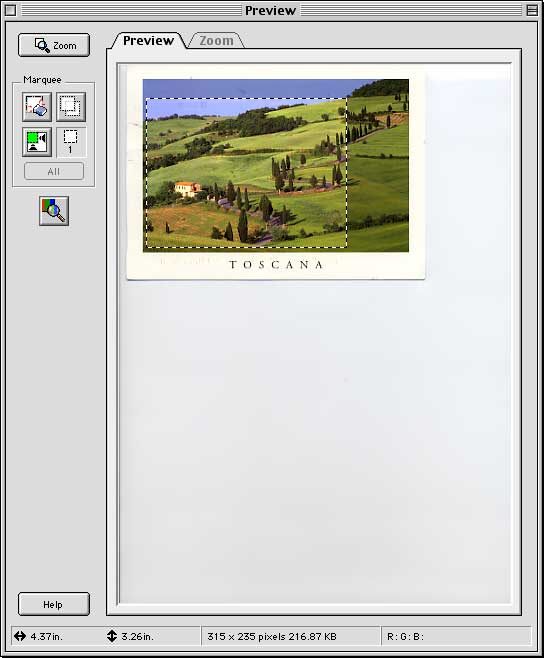
- Click the Preview button at the bottom-left of the main window.

- Epson Scan will activate the scanner and display a reduced view of your image in the preview window.

- If necessary, adjust the selected area in the preview window to enclose only the area you are interested in.
- Click and hold on the sides or corners of the selection, drag them to desired position.
- For a more detailed preview, click the Zoom button at the upper-left of the preview window. Click on the Preview tab to zoom back out.
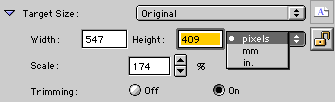
- If necessary, click the small triangle to the left of 'Target Size' to see the Width and Height settings. Choose the size of the image based on how you intend to use it.

- If necessary, change the measurement units using the pop-up menu to the right of the Height field. Choose 'pixels' for images that will be displayed on the computer screen (such as web pages). Choose 'in.' (inches), or 'mm' (millimeters) for images that will be printed.
- Enter the Width and Height as desired. The Scale field will update automatically.
- For the image to fit in a web browser window on smaller screens, do not exceed approx. 550 x 350 pixels.
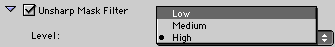
- Using the Unsharp Mask Filter controls, choose settings appropriate to the type of editing you intend to do on the image.

- If you won't modify the image in an image editing program such as Photoshop, apply sharpening now. Turn on the checkbox next to 'Unsharp Mask Filter', and if necessary click the triangle to its left to see the Level pop-up menu. Since it is hard to gauge the effect of sharpening without visual feedback, choose 'Low' from the menu, and if not satisfied with the result, re-scan the picture with a higher Level setting.
- Sharpening can be applied in Photoshop as well, with full visual feedback. Saving it for later allows you to retain more of the image quality while modifying it. If you will be editing the scan file, turn off the checkbox next to 'Unsharp Mask Filter'.
- Using the Descreening Filter controls, choose settings appropriate to the source of your image.

- Descreening is needed to avoid artifacts (called moire patterns) when the original image is halftoned (meaning that color values are simulated by a pattern of dots, as in most printing press technologies). If you picked a picture out of a book or magazine, apply descreening. Turn on the checkbox next to 'Descreening Filter', and if necessary click the triangle to its left to see the Screen Ruling pop-up menu. Select the type of printed matter your picture came from.
- If the image is not halftoned (original photograph or drawing), turn off the checkbox next to 'Descreening Filter'.
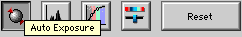
- If the Auto Exposure button is not already selected, click on it. This re-computes the exposure based on your selection.

| return to top |
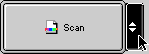
- Click and hold on the small button with arrows next to the larger 'Scan' button, select 'File Save Settings'.

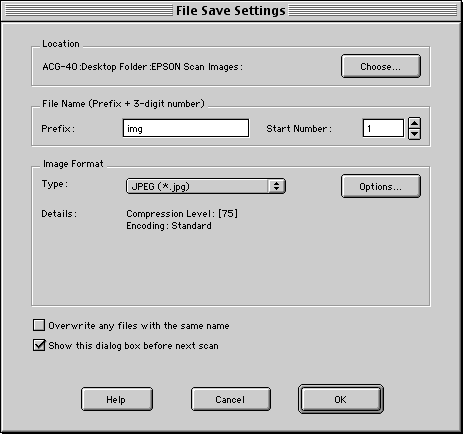
- The File Save Settings dialog window appears.

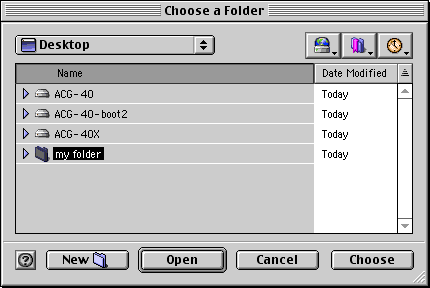
- Click the 'Choose...' button. Locate your folder on the desktop as the destination of the scanned image file, click once on its icon, then click <Choose> and return to the File Save Settings dialog.

- Type a filename of your choice in the 'Prefix' field. The program will add a sequential number to the name every time you scan. You can enter the initial number for the sequence in the 'Start Number' field.
- Using the Image Format controls, choose settings appropriate to the intended use of the file.
- If you won't modify the image in an image editing program such as Photoshop, and you will be using the picture in a web page, you can save the file with lossy compression. Choose 'JPEG' from the Type menu for a color image with smooth changes in value, hue, saturation, such as color photographs, pastel drawings, etc. Choose 'GIF' for line-art images such as charts and logos.
- If you will be editing the picture (or if you need it for a high resolution application such as printing), save the file with a lossless format to retain more of the image quality while modifying it. Choose 'TIFF' from the Type menu.
- Turn off the 'Show this dialog box before next scan' checkbox. Click <OK> to exit the File Save Settings dialog.
- Click the 'Scan' button to acquire the image with the desired settings.

- Find the file you just scanned in your folder, and drag its icon to your Zip disk. Make sure to bring it back for the next lab session.

- Leave the scanner availabe for the next person.
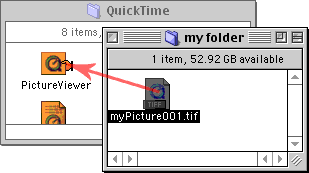
- To see the image you scanned, drag its icon and drop it on the icon of the program PictureViewer.

| return to top |
Notes
- Raster files are the ones that store an image as a grid of colored dots called pixels (picture elements).
- Raster images are generally susbstantially larger than typical text files. Before posting on the web, we will want to reduce the file size in various ways, including:
- Color reduction
- Throwing out part of the color information, retaining only the most significant values.
- The result will be a color-mapped file (see the discussion of computer color in this document).
- Lossy file compression
- This involves throwing out both color and detail information, preserving the basic appearance of the image.
- Lossy compression schemes allow adjusting the trade-off between file size and image quality.
- Since both color reduction and lossy compression involve a degradation of the image, they are not suitable for intermediate files. We want to have a pristine copy of the image to work on. Only after we are done making changes will we concern ourselves with shrinking the size of the file.
- VistaScan can save to several raster file formats that will preserve all the image information, such as:
- TIFF (Tagged-image File Format): this is the most suitable format if you were to use this file on non-Macintosh computers as well.
- Pict: this is the most widely used graphics format for Macintosh programs. Choosing this format will later on allow you to re-use the same image in your animation--if you wished to do so.
| return |
- Bit depth
- As described in the computer color section of this handout, the bit depth determines the number of colors that the scanner can discriminate.
- Currently, most scanners are capable of 30 and more bits-per-pixel, which allows the storage of a very wide range of tone values.
- The actual extent of shadows and highlights captured is determined largely by the quality of the sensor employed. This is expressed as the DMax number: values of 3.5 and higher are recommended.
- Resolution
- This determines the amount of detail that the scanner can 'see' in the image.
- Most current scanners far exceed the resolution needed for actual-size output--generally, 300 dots per inch (DPI) or less.
- The resolution of the lower-end scanners may be inadequate when the image needs to be magnified substantially--as is the case with most slides and negatives.
- When reading scanner specs, look for the device's actual (or 'optical') resolution. A second, much higher number is often quoted ('interpolated' resolution), which in the vast majority of cases is useless.
- Scanning technology
- Flatbed
- These are the most widely used kind--able to scan a variety of material (both bound and loose-leaf), with quality good enough to satisfy most needs, at very low cost.
- Most are limited to letter (8.5" X 11") or legal-size originals (8.5" X 14"). A few tabloid-size (11" X 17") models are available.
- Slide
- Slide (and negative) scanners trade off usable area for high resolution, while maintaining reasonably low costs.
- Most are limited to 35 mm originals. Models large enough to handle 4" X 5" transparencies command a significant premium.
- Drum
- Still the standard for quality publishing, drum scanners capture an extended range of values from larger transmissive and reflective artwork. They use a different light sensor technology, and are substantially more expensive than any other scanner type.
- The major constraint on the size of the originals is the circumference of the drum, generally no more than 24". Another key requirement is that the artwork be flexible enough to wrap around the drum.
- Sheet-fed
- These are designed to automatically scan stacks of loose leaves (no bound material accepted). Usually used for high-volume applications, such as digitizing forms.
- Digital (still) cameras
- Essentially small scanners with lenses focused further away... Studio models with linear sensors achieve exceptional results (at exceptional cost), but are unable to photograph moving objects.
- With the development of area sensors, untethered digital cameras can take snapshots of any subject, at relatively low prices. The latest 4-megapixel cameras approach the resolution of average-speed 35 mm film.
- Type of connection
- High-resolution color images yield large amounts of data. It is desirable, then, to have a fast connection between the scanner and the computer.
- The fastest connection that is readily available is the Small Computer Standard Interface (SCSI). A close contender, as yet not widely available, is FireWire.
- Universal Serial Bus (USB) and Parallel Port connections, while adequate for low-resolution work, are substantially slower
- A significant convenience feature is 'hot-swapping' (being able to safely connect and disconnect devices without turning them off first). Both USB and FireWire offer this feature.
- Optional attachments
- To work with slides and negatives, a flatbed scanner requires a 'transparency attachment'--often sold as an extra-cost item.
- To scan large quantities of loose-leaf material on a flatbed, a 'sheet feeder' will be useful.
| return |
- Colors are often organized in color-space models to allow precise description and handling. There are two basic types of such models: the ones classified according to the primary colors they use, and the ones that conform more closely to human perception.
- Primary-colors models are in turn divided into subtractive colors and additive colors.

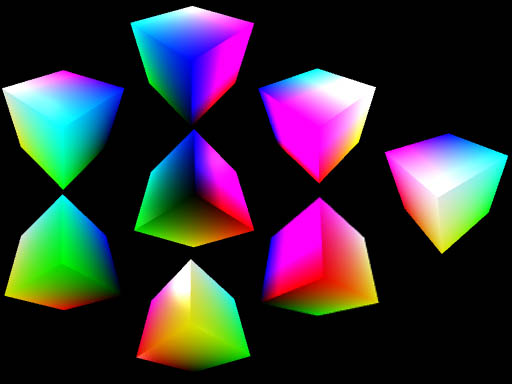
This picture shows 8 views of a color cube model, each centered on one of the color corners: Black is in the center, surrounded by the RGB primaries and their secondaries (which are, in turn, the CMY primaries). On the right is the back side of the cube, showing the White corner.
- Additive colors (RGB)
- Called additive because higher values of the primaries in a color mix add more light, yielding a lighter color.
- Applies to images on displays emitting light, such as computer and video screens.
- The additive primaries are Red, Green, and Blue (forming the acronym RGB), and determine the color of the phosphors used in monitors.
- Subtractive colors (CMYK)
- Called subtractive because higher values of the primaries in a color mix subtract light, yielding a darker color.
- Applies to images which do not emit light, and can only be seen when illuminated by an outside light source.
- The subtractive primaries are Cyan, Magenta, and Yellow. To these, to compensate for the imperfections of pigments, is usually added a fourth color, Black. The model is therefore also known as CMYK, and determines the colors of the inks used in process (= full-color) printing.
- Perceptual models
- Models based on human percepion try to account for our subjective understanding of color. There are at least two versions, Hue Saturation Luminance (HSL), and Hue Saturation Value (HSV), but we can ignore the differences among them for this discussion.
- Hue indicates the place in the color "rainbow" (Purple vs. Yellow vs. Green, etc.)
- Saturation indicates the distance from neutral gray (also: the amount of complementary hue mixed to the color)
- Luminance, or Value (or brightness) indicates the amount of light emitted (or reflected) by the color.
- You will find a thorough description of many issues concerning color, both on and off the computer, in the SDSC Interactive Color presentation created by the San Diego Supercomputer Center.
| return |
- A computer screen is better understood through the RGB model: if you look closely at a color TV or monitor you will see that all colors are made up of tiny red, green, and blue dots or stripes.
- The same three colors are used also in Liquid Crystal Displays (LCD)--even though the individual color components are stacked and thus not visible.
- The number of bits per pixel (amount of memory) determines the number of colors that can be shown. The added twist is that there are two ways that you can use the bits assigned to each pixel.
- Systems with 8 bits per pixel (or less) use a two-step process to choose different palettes of colors based on the requirements of the image shown. An 8 bit-per-pixel video card offers a choice of up to 256 different colors at once. The palette itself, however, can contain more than 256 colors -- in most cases, over 16 million. This arrangement, called indexed color or color mapping, involves using all the bits for the pixel to come up with a single number, used as index into a color palette, or Color Look-Up Table (CLUT):
- Index number leads to a location on the palette
- The actual color 'recipe' (the proportions of red, green, and blue components) is read off the palette location
- Systems beyond 8 bits can display enough simultaneous colors to dispense with the color mapping mechanism. In a 24-bit display, for instance, close to 17 million colors are available, resulting in a true-color image. This arrangement, called direct color, involves:
- Divide available bits among 3 primaries
- The 3 numbers themselves are the 'recipe' for the pixel's color
- For exanple, starting with 24 bits, 8 bits each will be assigned to R, G, and B -- allowing 256 different intensity levels for each one. A pixel with values R=255, B=255, G=255 will appear white. An R=0, B=0, G=0 pixel will appear black.
- Computer printers are built around the CMYK model, as traditional printing presses are.
- Number of colors printed
- Depends on amount of information received from the computer
- Depends on print engine capabilities
- Range of ink or toner colors
- Size of printer dots relative to halftone screen frequency
| return |
Information specific to the ACG Lab
- In ACG lab computers, the program Epson Scan is on the startup drive, in the Utilities folder.
- In ACG lab computers, the program PictureViewer is on the startup drive, in the QuickTime subfolder of the Video folder.
- A copy of SDSC Interactive Color is available on the lab file server in the Color Theory subfolder of the instructor's folder on ACG_FILE.
- Most classes in the Art Computer Graphics program of Fullerton College deal at least briefly with scanners. For in-depth instruction, look to the classes ACG132-Electronic Paint, and ACG146-Desktop Publishing II. Find these classes in the ACG class schedule.
| return |
|
previous tutorial |
return to top |
next tutorial |