Exporting HTML from PageMaker
|
ACG Home |
Instructor Home |
Class Home |
list of tutorials |
HTML (HyperText Markup Language) is the standard for the creation of web pages. Its name underscores its two most important characteristics:
- Markup Language: a system for describing the structure
of documents. It provides codewords (called tags) to identify headings, main body, lists, etc. The software (called a browser) used to view HTML documents
will assign a distinctive typographical appearance to each structural element (e.g., prominent headings will be set in large and bold type, list items
will be bulleted and indented, etc.) The appearance of the text you are currently
reading is determined by the HTML tags used in its composition.
- Hypertext: the establishment of connections (called hypertext links) between two documents or parts of documents. When the reader of an HTML document activates a link, the browser program fetches and displays the linked item. HTML documents may be distributed in a number of ways (e.g., on a floppy
disk or CD-ROM), but their most popular use in on the World-Wide Web service
of the Internet. When accessed through the Web, each HTML document can be
linked to an unlimited variety of other HTML documents and multimedia items, on computers throughout
the world.
PageMaker creates HTML pages from the contents of a publication by matching
standard HTML tags to the style sheets used to format the type. It also
allows establishing links within and between documents. In this session, we will:
- Set up the HTML document (title, filename, and contents)
- Create hypertext links between the table of contents and corresponding section of the page. A link is made up of:
- A highlighted area which the user of the browser interacts with (generally by clicking on it). This is the origin of the link, called a hyperlink in PageMaker.
- The material (text, pictures, etc.) displayed by the browser when the user clicks on the origin of the link. This is the destination of the link, called an anchor in PageMaker.
- Direct PageMaker to generate a file with the HTML equivalent of the layout. The HTML file is the first draft of your web page, ready to post to a web server.
Step-by-step operation:
- Use PageMaker to re-open the document containing the text you
formatted with styles in the previous session. Check that everything conforms to the previous handouts. In particular, verify that:
- the table of contents is in a separate text block at the top of the page.
- each section of the web page is in a separate text block following the table of contents.
- the styles you used
are only the ones with names starting with "HTML".
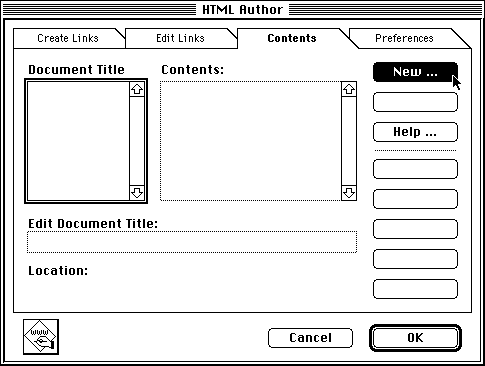
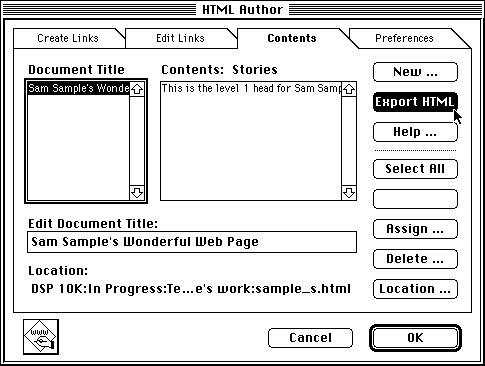
- Use the command Utilities-->PageMaker Plug-ins-->HTML Author to
display the HTML Author dialog box. Click on the tab labeled Contents, then
click New:

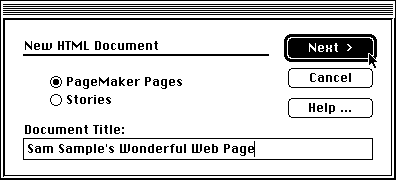
- Click to select Pages (this means that you will choose the text to
be turned into HTML on the basis of the page it's in rather than its text block).
Enter a Document Title (this will appear
as the window title in most web browsers): it's helpful to include your first and last name to identify your page immediately. Click Next.

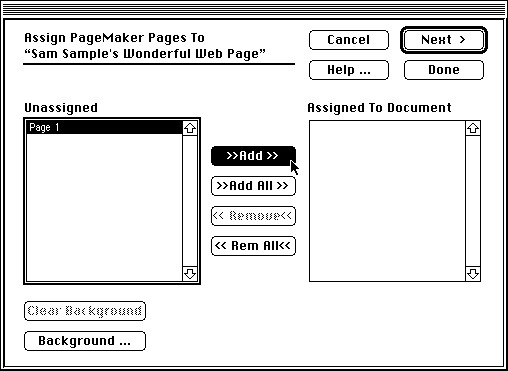
- In the Unassigned box, click on the PageMaker page you want to export to
the web page (if all is proceeding according to plan, you should only see
one item in this list). Click Add to transfer the page to the Assigned box.
Click Next.

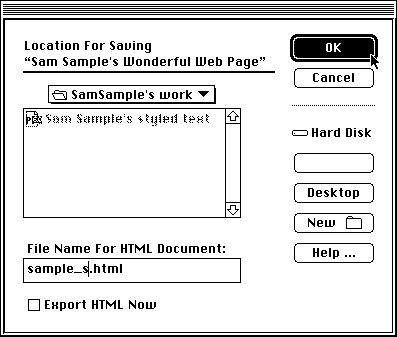
- You are now ready to tell PageMaker how to name your HTML file. This
name must follow whatever rules are set up for the web site, so that
other documents can be linked successfully to your document. For this project,
the name of the document must be your last name, followed by an
underscore (that's shift-hyphen), followed by your first name's initial, followed by
a period, followed by html--all lowercase (e.g., Sam Sample's HTML file is
called sample_s.html).
- Find your folder on the
desktop
- Enter the name of the document
- Leave "Export HTML Now" unchecked (we are just getting
set up now, the actual file will be created later).
- Click OK to indicate where the
document should be
saved.

- You will be returned to the Contents card. Review the settings to make
sure they are correct, then click OK to return to your publication.
- You can now create links between different parts of your page (e.g.,
from a line in the table of contents to the corresponding section of the page).
First use the text tool to select the destination of the link (the
word or words that viewers will jump to after they activate the
link): this should be in the first line of one of the text blocks created in the previous session.

- Use the Utilities-->PageMaker Plug-ins-->HTML Author to display
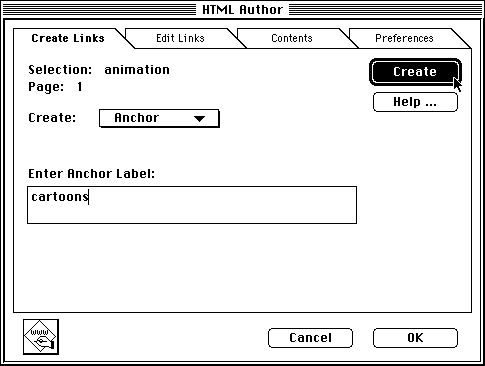
the HTML Author dialog box. Click on the tab labeled Create Links. Choose
Anchor from the Create pop-up menu. Enter the name of the anchor (any single
word), then click Create. Click OK to exit the
dialog.

- Now use the text tool to select the origin of the link (this is the word
or words that viewers will click on to activate the
link):

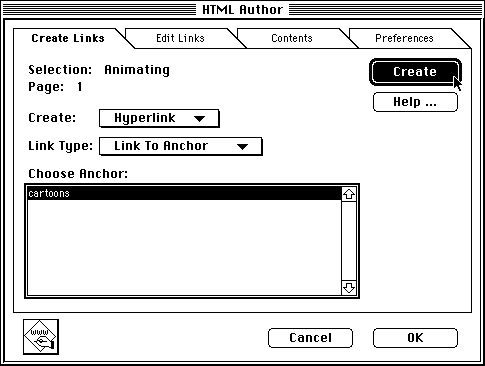
- Use the Utilities-->PageMaker Plug-ins-->HTML Author to display
the HTML Author dialog box. Click on the tab labeled Create Links. Choose
Hyperlink from the Create pop-up menu. Choose Link To Anchor from the
Link Type pop-up menu. In the Choose Anchor box, click on the name of
the anchor you created previously, then click Create. Click OK to exit
the
dialog.

- You should now see your hyperlink displayed as underlined blue text (anchors
are not highlighted in any way). Repeat the process to add any additional
links needed to complete your table of contents.

- When you are done adding links, proceed to the actual creation of the
HTML file. Use Utilities-->PageMaker Plug-ins-->HTML Author to display
the HTML Author dialog box. Click on the tab labeled Contents. Click on your
document title (in the box on the left), then click Export HTML. PageMaker
will notify you of the progress of the operation. Click OK when
completed.

- Don't forget to save often as you go. When you are all done, use
File-->Quit to exit PageMaker.
- To test your web page, find the HTML file exported from PageMaker and
drag its icon on the icon of Netscape Navigator. The browser will open and
display a formatted view of your page: click on the links to check that
they work as intended.
- Once you are satisfied with your web page, copy it to the file server, where the instructor will find it and post it to the web server:
- In the Apple menu, select Chooser. Click on the AppleShare icon (on the left), then find and double-click the name of the file server 'GX' in the list on the right.
- In the next dialog, click 'Guest', then 'OK'.
- In the last dialog, make sure 'GX.SYS' is highlighted, then click 'OK'. Close the Chooser window.
- Find and open the 'GX.SYS' icon on the desktop. In the Class Materials folder, find the folder with the instructor's name, and inside it find the folder for your class.
- Inside the class folder you will find a folder labeled 'Put in Here'. Drag the icon for your HTML file to this folder, then click to proceed in the dialog that will appear. Make sure to drag only your HTML file and no other.
- As soon as the instructor can copy the HTML file to the web server, you will be able to access your web page from the class home page (assuming the file name is correct and the other requirements are met).
- Before leaving, make sure to copy both the PageMaker publication and the HTML document back to your floppy disks, so you can continue your work in the following session.
Additional Info
- A huge number of Internet sites cover HTML and other Web page authoring topics. A good starting point is the
NCSA Primer
(the National Center for Supercomputing Applications is the home of Mosaic, the original graphical web browser).
For more advanced info and the latest developments, look into the
W3 Consortium site,
headed by the Web's inventor, Tim Berners-Lee.
- The class to take to learn more about Internet multimedia and interactive
CD-ROMs is ACG164-Multimedia Authoring, offered by the Art
Computer Graphics program of Fullerton College every Fall. Look it up in our Class Schedules.
Copyright 1997 by Sandro Corsi. Last modified 9 Sep 97.