Computer Graphics Survey
Editing Scanned Images
Using Photoshop 4.0.1 on MacOS Computers
|
ACG Home |
Instructor Home |
Class Home |
list of tutorials |
Before beginning the project
Read the
information that pertains specifically to the way the ACG Lab operates.
These directions may not apply if you work on the project elsewhere.
- Photoshop is the most widely used tool for editing pictures such as the ones you scanned in the previous tutorial. This kind of computer graphics is known as raster, or bitmapped, or paint images.

- The capabilities of Photoshop are extremely numerous, and this beginner tutorial won't attempt to cover them all. After learning some basic techniques, you can choose to work with your scanned image using any combination of these features:
- Regardless of how you choose to work on your scan, once the picture is complete you must convert it to a web-compatible format, then modify the HTML for your web page to call up the image.
return to top
- Resetting the program to factory defaults: before starting up Photoshop, it is recommended that you trash the file 'Adobe Photoshop 4.0 Prefs', found in the 'Preferences' folder inside the System Folder.
- Opening scanned files: double-clicking the icon of your scanned image file will generally not work, since the computer will look for the scanner program to open the picture. Instead, drag the picture file icon and drop it on Photoshop's icon.
- Recovering from mistakes: like many other programs, Edit-->Undo will recover from the last editing operation only. You can retrace your steps further back using File-->Revert (provided you had previously saved a satisfactory version of your work in progress).
- Selecting parts of the image: before most commands can be used, you must have selected the part(s) of the image that you want to work on.
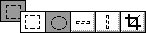
- To select an irregular shape, trace its outline using the lasso tool.

- For irregular shapes with straight edges, click and hold on the lasso icon in the toolbox to reveal the polygon selection tool.

- For a box-shaped selection, use the marquee tool.

- To select an oval or circular shape, click and hold on the marquee icon in the toolbox to reveal the elliptical selection tool.

- To add to the current selection, make an additional selection while holding down the Shift key.
- To deselect portions of the current selection, use any selection tool with the Option key down.
- To turn off the current selection, click outside its outline using any selection tool (or use the command Select-->None).
- Photoshop also provides more sophisticated selection tools. You may want to look them up in the program's online help (in the Guide menu).

return to top
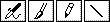
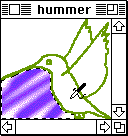
- Choose any of the painting tools in the toolbox: Pencil, Brush, Airbrush, Line.

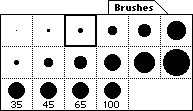
- Pick the size and shape of your tool from the Brushes palette (if not visible, use Window-->Show Brushes). For the Line tool, set the Width in the Options palette (Window-->Show Options)

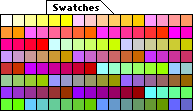
- Choose the color of your tool from the Swatches palette (if not visible, use Window-->Show Swatches)

- In most cases, you will want to turn off any selections (Select-->None). When a selection is active, painting tools leave a mark only within the selection. This can be used as a 'frisket' to protect parts of the picture from unintended overpainting.

- Drag the cursor in the document window to draw.
- The Eraser tool is primarily used to determine
transparency. When the layer highlighted in the Layers palette is 'Background', it can also be used to paint with the background color.

- The background color (shown at the bottom of the toolbox) is initially white, and can be changed by Option-clicking in the Swatches palette.

return to top
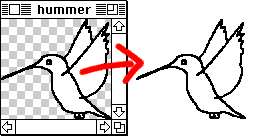
- To remove the background of your image so that the color of the web page can show through:
- Find out what type of image you have (in the Mode submenu of the Image menu). If the mode is 'Bitmap', change it to 'Greyscale'; if it is 'Indexed Color', change it to 'RGB Color'; other modes can be left as they are.
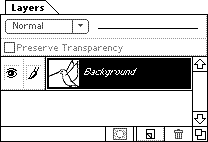
- Double-click the name ('Background') of the only item listed in the Layers palette (if not visible, use Window-->Show Layers). In the dialog that appears, click 'OK' .

- With 'Layer 0' highlighted in the Layers palette, make sure that 'Preserve Transparency' (in the same palette) is not checked.
- Use the Eraser tool to remove the background (after choosing an appropriate size and shape from the Brushes palette). The grey checkerboard which is revealed indicates the parts of the image which will be transparent in the final output.

- To enlarge your work space (this may be useful later to make room for distortions or additional elements):
- Image-->Canvas Size. Change the Width and Height units to pixels, and enter the new size (don't overdo it, remember that we want to keep the file size small).
- The position of the gray box in the grid at the bottom of the dialog indicates the position of the current image in the new workspace. Click to reposition it as needed.
- Click 'OK'
- To magnify or shrink your image (shrinking may be necessary to bring the file size down):
- Image-->Image Size. Make sure 'Constrain Proportions' and 'Resample Image' are checked. Change either the 'Width' or 'Height' (the other will adjust proportionally) in the 'Pixel Dimensions' box (the content of the 'Print Size' box can be ignored for this project).
- Keep an eye on the new size in K so it doesn't get too large. Click OK when done.
- Keep in mind that once you shrink the image, some of its detail is lost and cannot be recovered by re-magnifying. Make a backup copy of the picture at the original size.
- If you find that you need to magnify the picture by more than 10-15%, you are better off re-scanning, since the enlarged image will look rather out of focus.
- To crop your image (this also may be necessary to reduce file size):
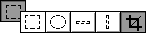
- Choose the Crop tool in the toolbox (revealed by clicking and holding on the Marquee tool)

- Drag a selection box enclosing the part of the picture that you want to keep.
- Drag the small square handles that appear at the corners of the selection to adjust its size.
- To proceed to crop, press the 'Return' key.
- Like shrinking, cropping is irreversible (parts of the image are tossed out). Keep a backup copy.
- To combine parts of different pictures:
- Arrange the windows with the pictures side-by-side.
- Make a selection in the starting picture (make sure that the correct layer, if any, is selected).
- With the selection tool still active, hold down the Command (Apple) key, and drag the selected portion of the original picture to the window of the destination picture. The selection will be added to the destination document, in a new layer.
- To reposition the new layer and its image content, use the Move tool

- If it is inconvenient to open both pictures at the same time, you can also use the Edit-->Copy and Edit-->Paste commands that you used for text editing.
- You can duplicate a detail within a picture by dragging its selection while holding down the Option and Command keys. Note that this technique will not automatically create a separate layer--when you deselect, the pixels underneath the selection in the current layer will be wiped out.
return to top
- Make a selection (check that the correct layer, if any, is selected)
- Use any of the commands in the first section of the Transform submenu of the Layer menu
- Drag the small square handles that appear at the corners of the selection
- If happy with the result, press the 'Enter' key; if not, press the 'Escape' key. Note that deselecting will again wipe out underlying pixels--no new layer is automatically created.
return to top
- Make a selection (check that the correct layer, if any, is selected)
- Bring up the exposure controls with Image-->Adjust-->Brightness/Contrast. Make sure 'Preview' is checked. Drag the sliders as needed. Click 'OK' when done, or click 'Cancel' to reset.
- Bring up the color controls with Image-->Adjust-->Hue/Saturation. Make sure 'Preview' is checked. Drag the sliders as needed. For a monochrome effect, check 'Colorize'. Click 'OK' when done, or click 'Cancel' to reset.
return to top
- Make a selection (check that the correct layer, if any, is selected)
- Use any of the commands in the Filter menu
- Since the purpose and operation of the filters varies widely, the only appropriate advice is to make a copy of your image before you begin, then proceed to experiment to your heart's content. Keep in mind that many filters will completely destroy your image--that backup copy is really important.
- Most filter commands will bring up a dialog with controls and a preview window. Adjust the sliders and other controls based on what you see in the preview. Some filters will also show you the effect of your adjustments directly in the document window, provided 'Preview' is checked (for large selections and processor-intensive filters, you may want to uncheck this option to speed up operations). Click 'OK' when done, or click 'Cancel' to reset.
return to top
- First, decide on a file format. The two formats readily viewable using most browsers are JPEG and GIF:
- JPEG is generally more appropriate (smaller file size, better image quality) for photographs and other continuous tone images.
- GIF works better for images with large areas of solid color, such as charts, diagrams, logos, etc.
- Note: if you intend to drop the background of your photograph, then you must use GIF, since transparency is currently not supported by the JPEG standard.
- If you did not erase the background to make it transparent (there is no grey checkerboard pattern showing through your image), and your image is continuous tone:
- In the Layer's palette menu, choose the 'Flatten Image' command, if available.

- Make sure that either 'Greyscale' or 'RGB Color' is checked in the Image-->Mode submenu.
- File-->Save As.
- From the 'Format' pop-up menu, select 'JPEG'. If JPEG is greyed out, you have used unallowed features in your image: click 'Cancel', then make sure that you don't have extraneous items in the Layers and Channels palettes:
- The Layers palettes should contain only the italicized 'Background' layer. If not, use the Flatten command mentioned above.
- The Channels palette should contain only the 'RGB' and 'Red', 'Green', and 'Blue' channels. Any additional channels (you may have to scroll down the list to see them) should be removed by dragging their name to the Trash Can button at the bottom of the palette.
- Enter filename with this format: your last name, underscore, your first name's initial, period, the extension 'jpeg' (without quotes, all lowercase). In Sam Sample's case, the filename would be 'sample_s.jpeg' (again, without quotes).
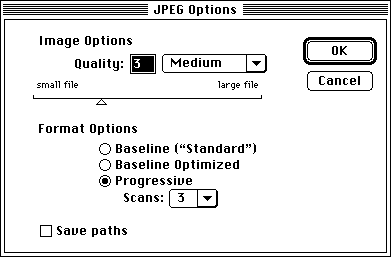
- Click 'Save'. In the JPEG Options dialog, choose 'Medium' image quality, 'Progressive' format with 3 scans, and uncheck 'Save Paths'. Click OK.

- Select the icon for your JPEG file in the Finder, and use File-->Get Info to check that its size is not much larger than 30K. If it is, go back to Photoshop and repeat the conversion process, cropping/scaling the image and/or choosing a lower image quality setting.
- If you did erase the background to make it transparent and/or your image has solid color fills:
- Check that 'RGB Color' is checked in the Image-->Mode submenu, then File-->Export-->GIF89a Export.
- Click 'Load' and open the document 'WEB216 CLUT'. The name of the color look-up table you loaded will appear selected in the 'Palette' pop-up menu. Make sure 'Interlaced' is checked. Click 'OK'
- Enter filename with this format: your last name, underscore, your first name's initial, period, the extension 'gif' (without quotes, all lowercase). In Sam Sample's case, the filename would be 'sample_s.gif' (again, without quotes). Click 'Save'.
- Select the icon for your GIF file in the Finder, and use File-->Get Info to check that its size is not much larger than 30K. If it is, go back to Photoshop and repeat the conversion process after cropping and/or scaling the image.
- In both cases (JPEG and GIF), you will lose image quality in the conversion process (as well as useful features such as layers). Make sure to keep an unconverted copy of your image in case you want to make additional edits later on.
return to top
- Placement in PageMaker
- Make sure that the GIF or JPEG file you created in Photoshop is in the exact same folder as the PageMaker document you worked on in the past sessions.
- Start up PageMaker (you may need to quit Photoshop first to free up memory), and re-open your PageMaker document.
- Choose the text ('T') tool in the toolbox, and use it to place the insertion point in the text block where you would like to see your picture.
- File-->Place. Find and click on the name of your GIF or JPEG file. Make sure that 'As Inline Graphic' is checked, then click 'OK'. Note that the picture will appear much worse than it really is because PageMaker displays a low-resolution preview for increased speed: this is not going to affect the final result.
- Updating the HTML file
- Utilities-->PageMaker Plug-ins-->HTML Author. Click on the 'Contents' tab.
- In the list on the left, click on the title of your document. Verify that all the settings are still in proper working conditions.
- Click 'Export HTML'. PageMaker will notify you of the progress of the operation. Click OK when completed.
- Don't forget to save. When all done, use File-->Quit to exit PageMaker.
- Test the updated '.html' file by dragging and dropping it on the icon of Netscape Navigator.
- Make sure to keep your PageMaker and Photoshop files for further use.
return to top
Notes
- Photoshop provides direct access to the colored dots (pixels) that make up the picture, so that you can modify each one without necessarily affecting surrounding dots. This type of operation is known as image processing.
return
- This makes it easier to follow the tutorial by returning to predictable settings. A previous user of Photoshop on the same computer might have left the program in an unusual state. The state of the program is preserved, and reloaded the next time Photoshop is used.
return
Information specific to the ACG Lab
On ACG Lab computers, the program Photoshop is on the hard drive, inside the Paint folder.
The palette document 'WEB216 CLUT' is on the 'GX' server, in the 'Photoshop' folder inside the 'Tutorials' folder.
After completing this step of the project, follow the instructions from previous sessions to log on to the file server 'GX' and to locate the drop folder in the class folder. Drag both the updated version of your HTML file and your converted picture file (GIF or JPEG) to the drop folder. Before leaving, make sure to copy your PageMaker and Photoshop files back to your floppy disks.
The complete manual for Photoshop, in Acrobat format, is available on the ACG lab file server (GX), in the Manuals folder.
The Art Computer Graphics program of Fullerton College offers a class entirely devoted to Photoshop, ACG132-Electronic Paint. Find it in the schedule of classes.
return
|
previous |
return to top |
next |